博客相关|主页展示Github贡献度日历
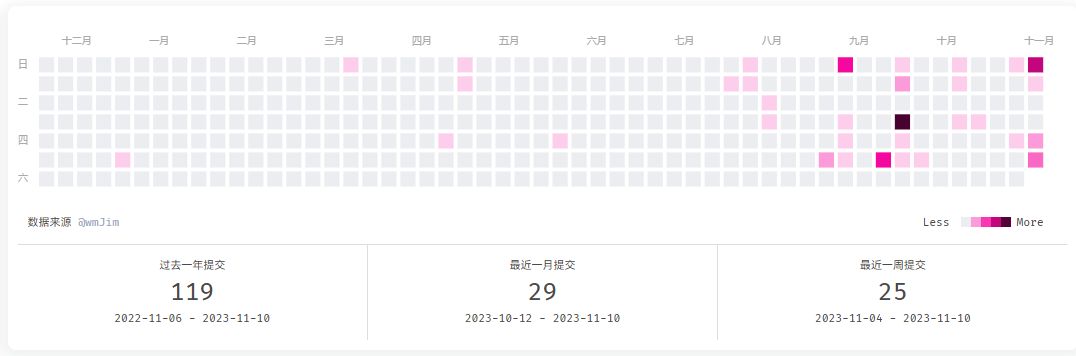
在我个人博客的首页,引入了一个名为 hexo-githubcalendar 的插件,预览效果如下:
本文只介绍最简单的使用方式。
一键部署
1 | npm i hexo-githubcalendar --save |
新增网站根目录 _config.yml 配置项
1 | # Ice Kano Plus_in |
配置项解释
| 参数 | 可选值 | 含义 |
|---|---|---|
| enable | true/false | 是否开启插件 |
| enable_page | / or /categories/ … | 应用页面的相对路径: - 首页: /- 分类页: /categories/- 所有页面: all |
| user | wmJim | github/gitee 用户名 |
| layout.type | id/class | 挂载容器类型(不修改) |
| layout.name | text | 挂载容器名称(不修改) |
| layout.index | 自然数 | 用来选择 type 和 name 相同时的排位(不修改) |
| githubcalendar_html | html 模板字段 | 包含 loading,和挂载容器(默认,不修改) |
| pc_minheight | 280px | 电脑端插件的最小高度,减少加载带来的视觉偏移 |
| mobile_minheight | 0px | 手机端插件的最小高度,减少加载带来的视觉偏移 |
| color | 配置参考见下,也可自行配置 | calendar 的主题色 |
| api | url | 默认使用提供文档提供的api,但还是建议自建api |
| calendar_js | https://cdn.jsdelivr.net/gh/Zfour/hexo-github-calendar@1.21/hexo_githubcalendar.js | jsd 加速的 js,将 github calendar 挂载入容器中 |
| plus_style | “” | 提供可自定义的 style |
color 可修改
1 | # 以下色调选择喜欢的一行保留即可。 |
[{"url":"https://wmjia-1308526100.cos.ap-shanghai.myqcloud.com/imgs/202311102226147.png","alt":""},{"url":"https://wmjia-1308526100.cos.ap-shanghai.myqcloud.com/imgs/202311110119577.png","alt":""},{"url":"https://wmjia-1308526100.cos.ap-shanghai.myqcloud.com/imgs/202311110120135.png","alt":""},{"url":"https://wmjia-1308526100.cos.ap-shanghai.myqcloud.com/imgs/202311110121939.png","alt":""}]
个人推荐浅紫色调,显示的深浅比较明显。
api 修改
可使用公共 api:
1 | api: https://gitcalendar.zfe.space/api |
或自建 api 。
参考文章
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 wmJim's Blog!
评论